ZYNGA poker Multi-Platform DESIGN
Zynga Poker is one of Zynga’s most popular franchise games. Creating Parity between Mobile and Desktop was a 3-year Development.
Project
Zynga Poker Multi-platform Design
Role
Management, Interaction Design and Art Direction
Team
Lead UX Designers (3), Senior Designers (2), Concept Artists (2), and Animator (1)
Date
2010-2014
problem
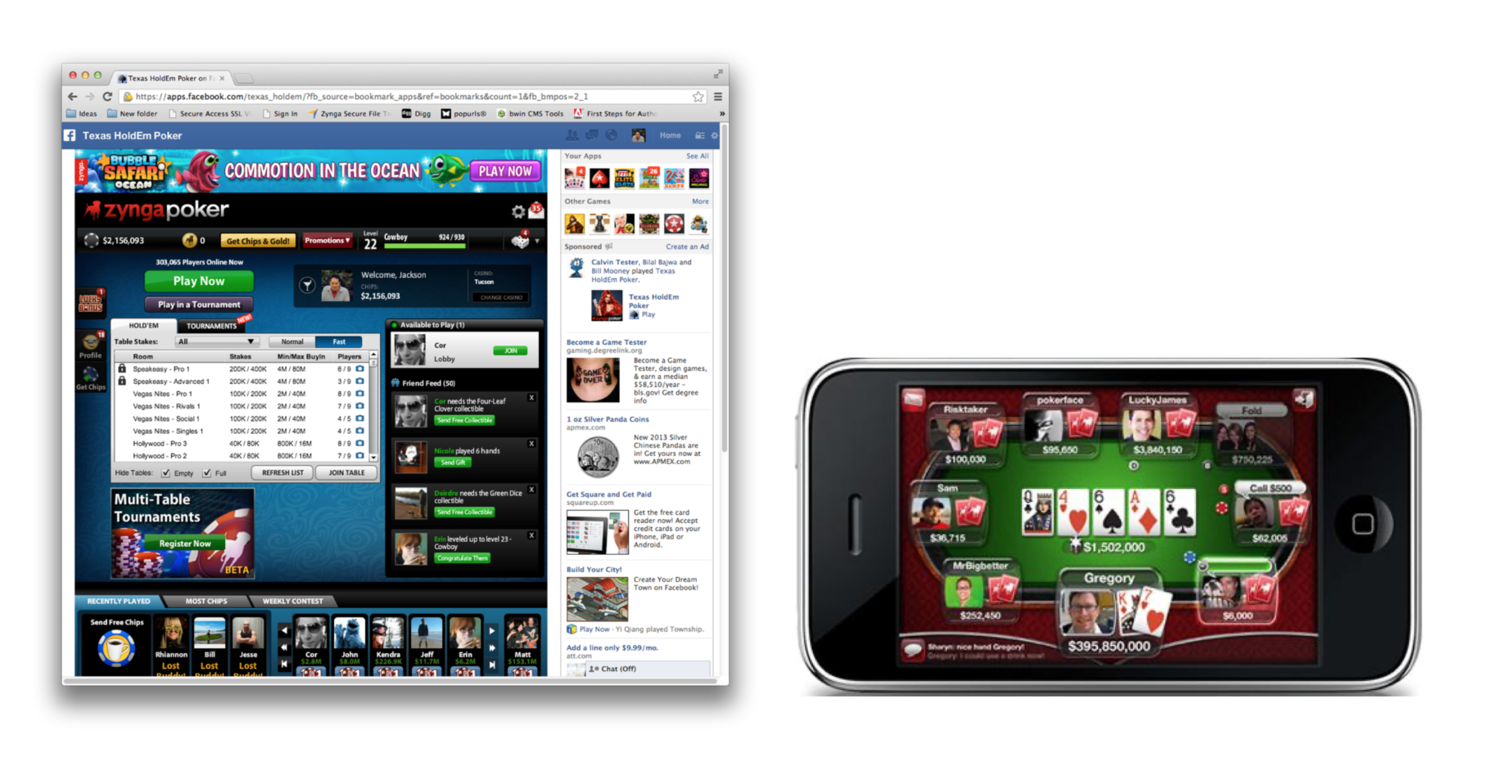
In 2010, Zynga Poker’s Facebook web game was thriving, while its mobile counterpart struggled despite having access to a shared user base of 4 million web players. The mobile app suffered from poor navigation, a cluttered interface, and scalability issues. Additionally, the separation between web and mobile game teams resulted in inconsistent visual experiences across platforms, impacting user engagement and growth.
GOALS
Drive Player Engagement
Simplify the user flow to reduce the taps required to join a game, thus increasing session times and overall player retention.
Mobile-Friendly Gameplay
Create a mobile-friendly interface that retains the excitement of the web version. Align mobile and web experiences while optimizing for mobile-specific design needs.
Visual parity across all platforms
Build a UI system that can support future features and growth seamlessly.
PROCESS
Research & Analysis:
Deconstructed existing features to identify pain points.
Prioritized core user actions such as quick game access and easy bankroll management.
Framed key UX questions to guide the design process:
How many taps to join a table?
Is it easy to find the right stakes?
How do we encourage longer play sessions?
Which web features translate well to mobile?
Rapid Prototyping:
Created high-fidelity wireframes and click-through prototypes.
Conducted device-based testing to identify and address user flow issues early.
Iterated designs rapidly to refine interactions and usability.
Collaboration:
Worked closely with game designers to integrate gameplay mechanics with intuitive UX solutions.
Led brainstorming sessions for visual design inspiration.
DESIGN
Core Experience:
Simplified gameplay initiation with the introduction of the “PLAY NOW” button, allowing players to join a low-stakes table with just one tap, reducing friction and enhancing accessibility.
Visual Style:
Moved away from the Facebook game’s aesthetic to create a luxurious, warm, and inviting “poker lounge” feel.
Inspired by Casino Royale, with design elements reflecting the sophistication and elegance associated with high-stakes poker.
Incorporated classic card suit symbols—hearts, spades, clubs, diamonds—as thematic anchors.
Developed a scalable art asset toolkit (9-slice scaling) to ensure design consistency across devices.
Fostered a cohesive visual language through collaborative mood boards and visual research sessions.
OUTCOMES
User Growth
After the redesign launched in September 2011, Zynga Poker’s mobile player base grew from 250,000 to 1 million within a year.
Product Evolution
The success led to the merging of Zynga Poker’s web and mobile teams, fostering a unified product vision and design strategy.
Team Expansion
The UX team expanded from 3 to 12 designers, enabling continuous feature development and maintaining Zynga Poker’s status as a leading franchise game.
Top Grossing
For two consecutive years, it was in the Top 10 grossing game in the App Store and Google Play and continues to be a high grossing franchise game in the Zynga portfolio.
Dominance of the Poker Market
The game captured 61% of the online Poker market and inspired several ' copycat’ games since launch.
+4 Stars in App Store
Consistently rated 4+ stars in both the Apple App Store and Google Play Store.