Forestville
Forestville was a mobile game created by Zynga Mobile. Like a pared down SimCity, players create their own town, laying down road, building houses, and moving in residents.
Challenge
The game starts with a undeveloped patch of land in which the player has to clear and build their town. While much simpler than SimCity, the game needed to be frictionless and be easy to attract Farmville and Cityville players. The small game team was comprised of five core team members from design, engineering, and art. We also had six to seven months to launch the game. Given the scope, we wanted to bypass the wireframing phase and start immediately on visual design, exporting assets into the build, and start playtesting. Another challenge was the game would not have the functionality whereby players could pinch and drag to zoom. All icons needed to be legible and tappable at 100% zoom level.
Visual Research
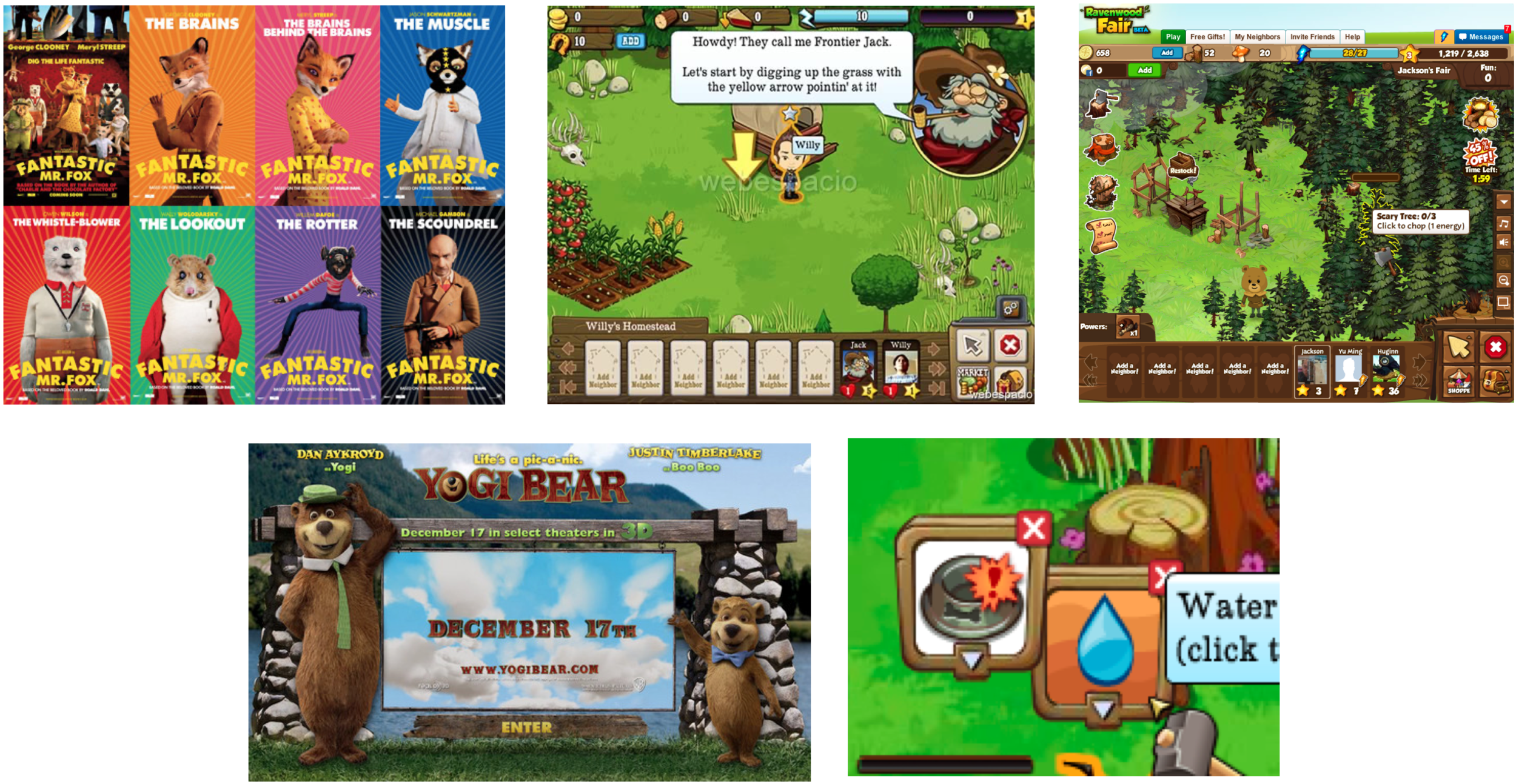
Starting with visual research, I worked with the art team to conduct preliminary visual research on games and films that felt appropriate for the game theme. Research provide a good direction in terms of color palette, tone, quirky characters, and build mechanics.
From here, I worked out a color palette to harmonize the UI elements. Creatively, we quickly agreed that the theme would be wood, quirky, and very organic, no straight lines whatsoever.
During the UI design phase, I also worked hand in hand with the front end engineer in Cocos2d. I created dialog templates and font specifications. Since we were partners in design sprints, we continue to collaborate on fixes throughout the process with minimal producer oversight or ticket tracking.
Approach
With the successes of browser games like Farmville and Cityville, game design got a head start with working with well-known design patterns. However, on a limited screen size device, I worked with the game designer to refine each flow of the core game loop to ensure that the experience felt right for mobile.
Building House in Edit Mode
Firstly, players selected a building from the market and placed on the land. Once in edit mode, players could rotate the building and preview the fit before purchasing the building.
Moving In Residents
Depending on the building, a certain animal type would move into the building. Sometimes, players would luck out and a rare animal would move in. If it was a business, the player would need to hire employees to keep the business running. Without residents, there were no employees. I wanted to make sure this was clear using ‘guitar picks’ that had large enough hit areas.
Select the ‘Market’ icon from the Menu to access ‘Houses’.
Tumbler UI is used to navigate through the item categories.
After placing a house, an animal resident will move in.
A notif slides down to indicate a rare animal has moved in.
The same notif communicates how many residents are living in the house.
A pin icon or ‘guitar pick’ indicates that a business needs more workers to generate resources.
Harvesting
Farms need farmers to plant crops. Bakeries need bakers to make food resources. The UI was designed so animations provided clear feedback on each state of the task.
Players select the type of farm.
Farms can be placed by dragging anywhere a green outline is shown around the building.
Once placed, a resident is assigned to the farm by the player.
Tapping on the farm opens up the modal that shows all the available options to plan
Players will see a quick feedback animation.
A notif slides down to give players an option to rush the growing time so it can be harvested immediately.
Outcome
The game launched in seven months as planned. While the game launch did not hit the target revenue and DAU goals, it did have great art, animation, and gameplay that worked seamlessly with the little resources and time we had. Designers worked closely with art and engineering to make sure the tone and voice were connected to the narrative. Overall, it was a game that the team was very proud to have made.